
Дизайн шаблона мобильного приложения для интернет-магазина
Это первый этап нашей работы по созданию продукта PocketShop, который будет представлять из себя шаблонное решение мобильного приложения для интернет-магазинов, ресторанов, доставщиков еды, продуктов питания и т.д с гибкой настройкой параметров для быстрой интеграции в любой B2C или B2B проект
В рамках данного этапа нам необходимо было продумать бизнес-процесс для типового интернет-магазина и решить, какой набор необходимых экранов и функций нужно включить в так называемую версию из коробки. Также нужно было взять за основу достаточно частую тематику интернет-магазинов для демонстрации продукта. В итоге за основу мы взяли типовой интернет-магазин косметики
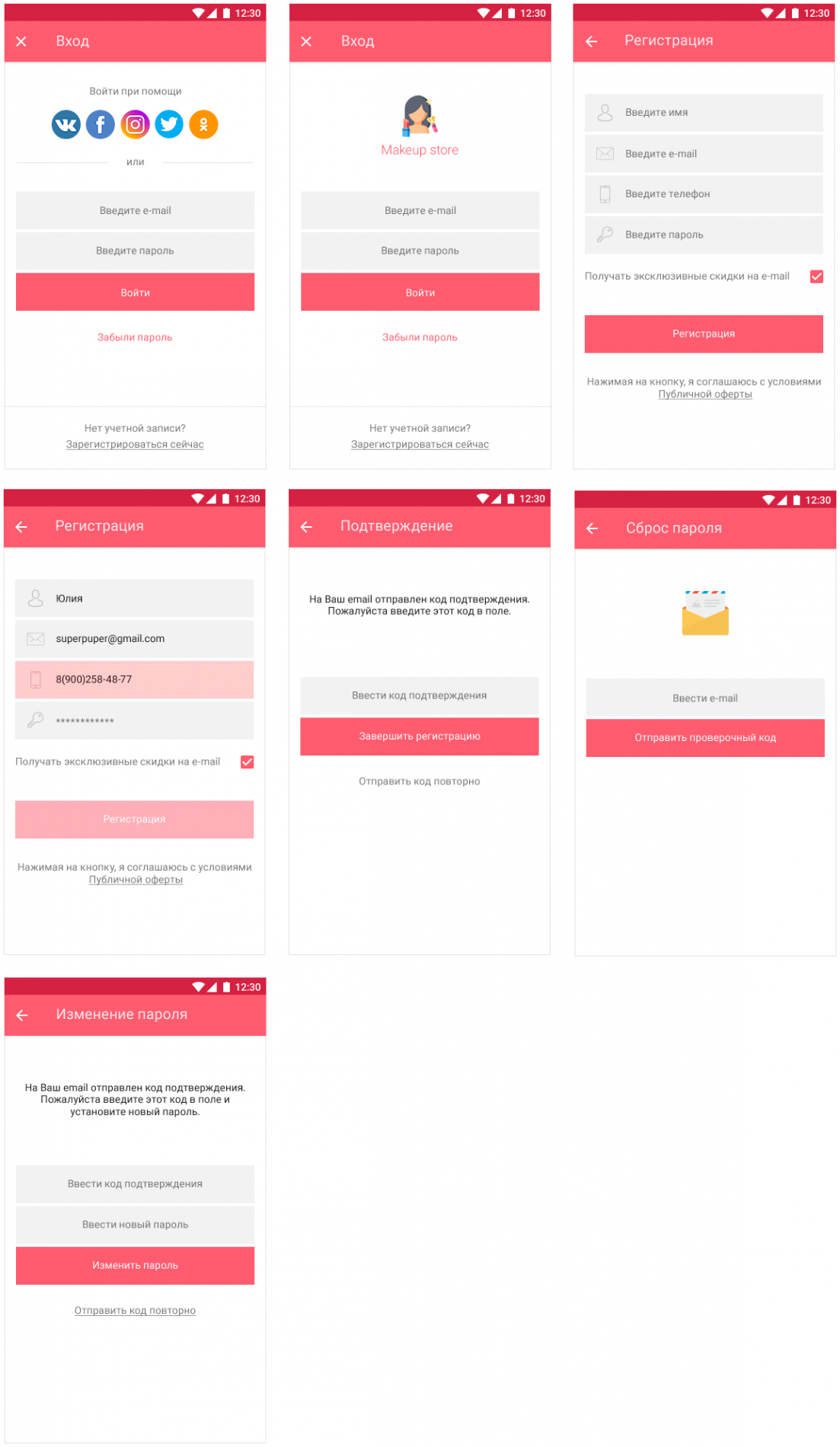
Дизайн оформлен в графическом стиле Material Design для ОС Android. Дизайн для ОС IOS будет разрабатываться отдельно на более поздних этапах. Для возможности гибкой настройки цветового решения под каждого клиента используется три цвета: основной, контрастный и цвет написания шрифта. В данном случае - это розовый, синий и белый
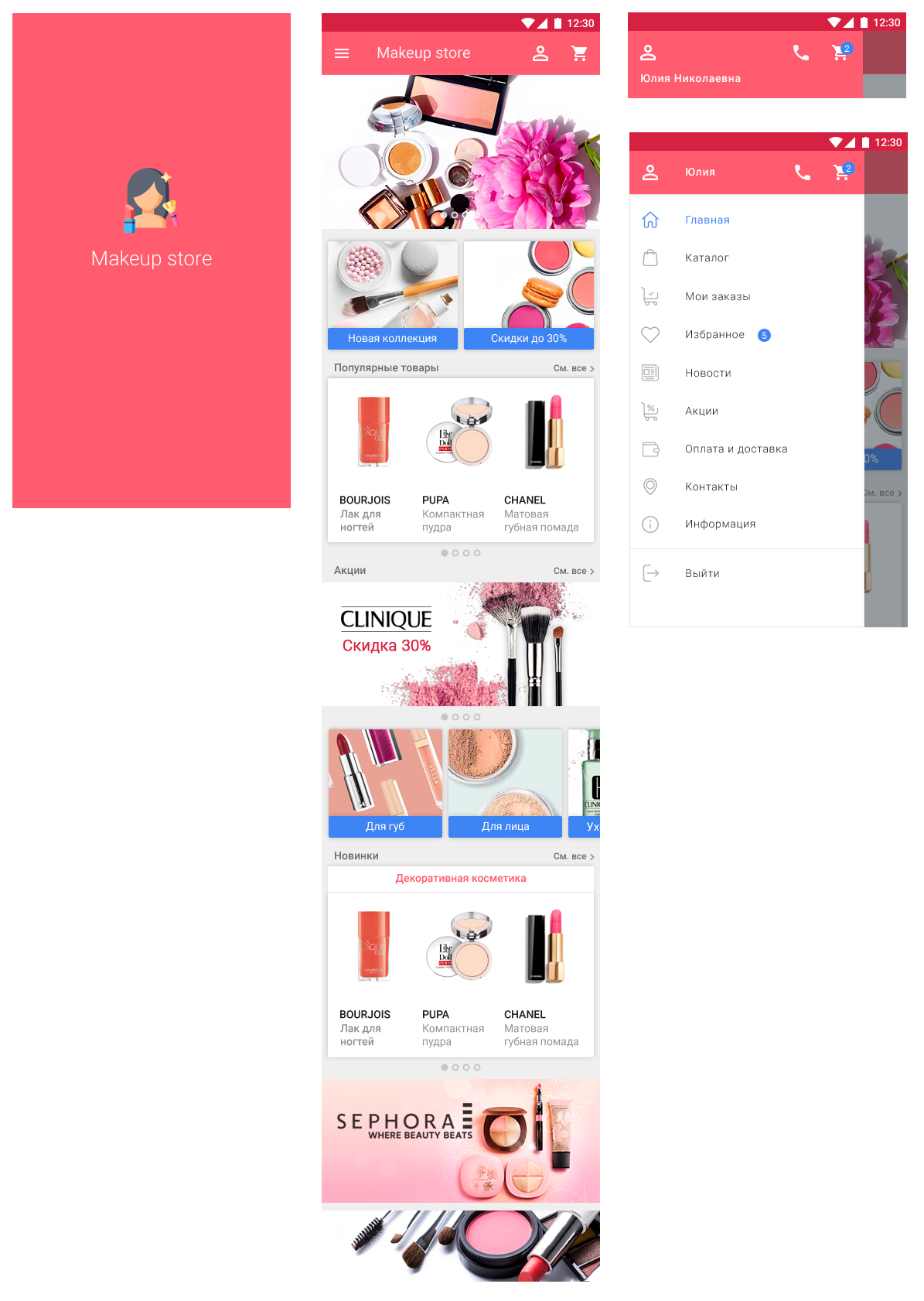
Экран загрузки представляет из себя фирменный цвет и логотип клиента
Главный экран мы задумали как набор подключаемых блоков, такие как баннеры, карусели товаров и категорий, слайдеры и т.д. Набор блоков не ограничен. То есть каждый клиент сможет сформировать свою уникальную главную страницу
Навигационное меню представлено в виде выезжающей шторки. Оно также динамическое и зависит от количества экранов и настроек
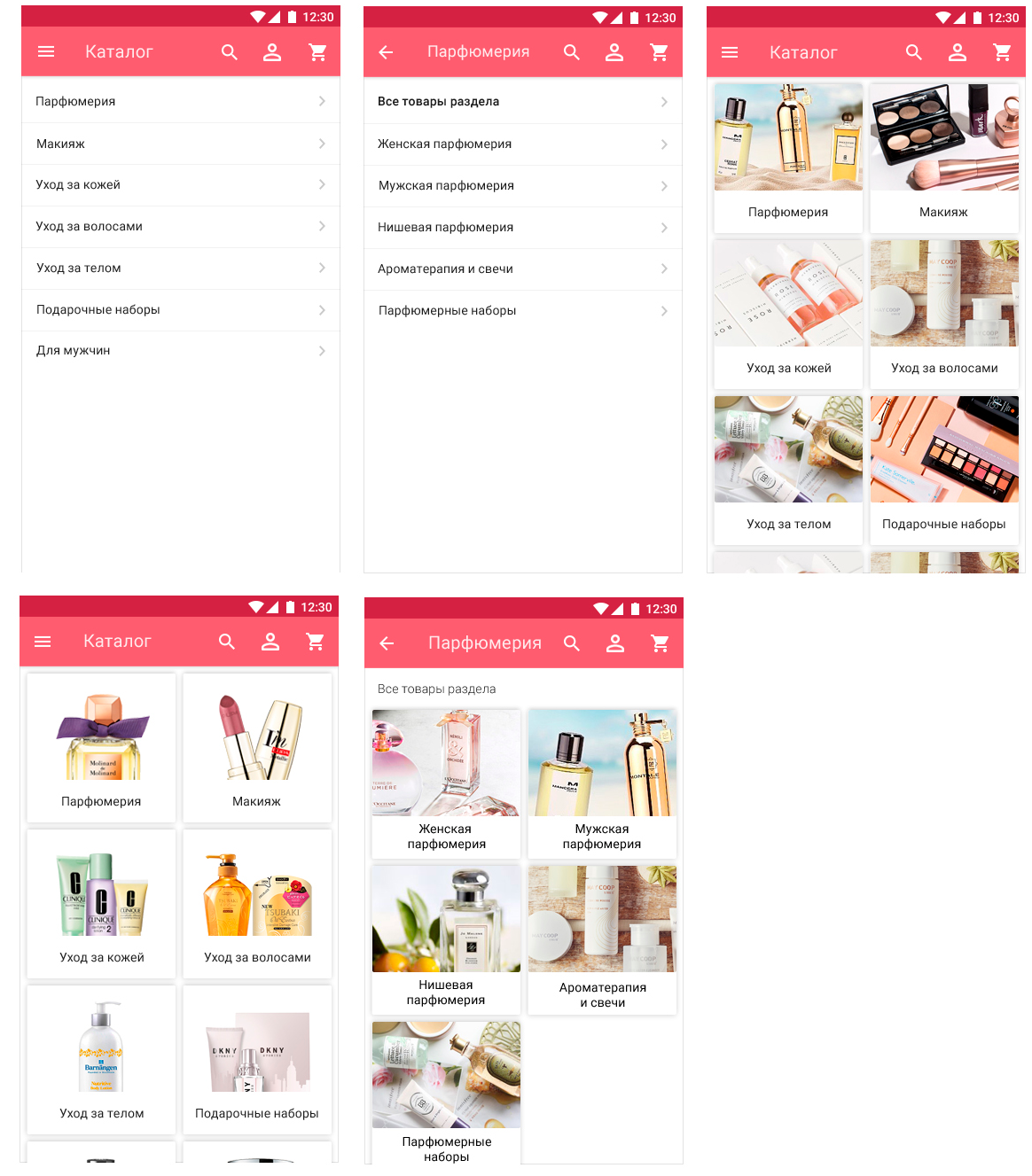
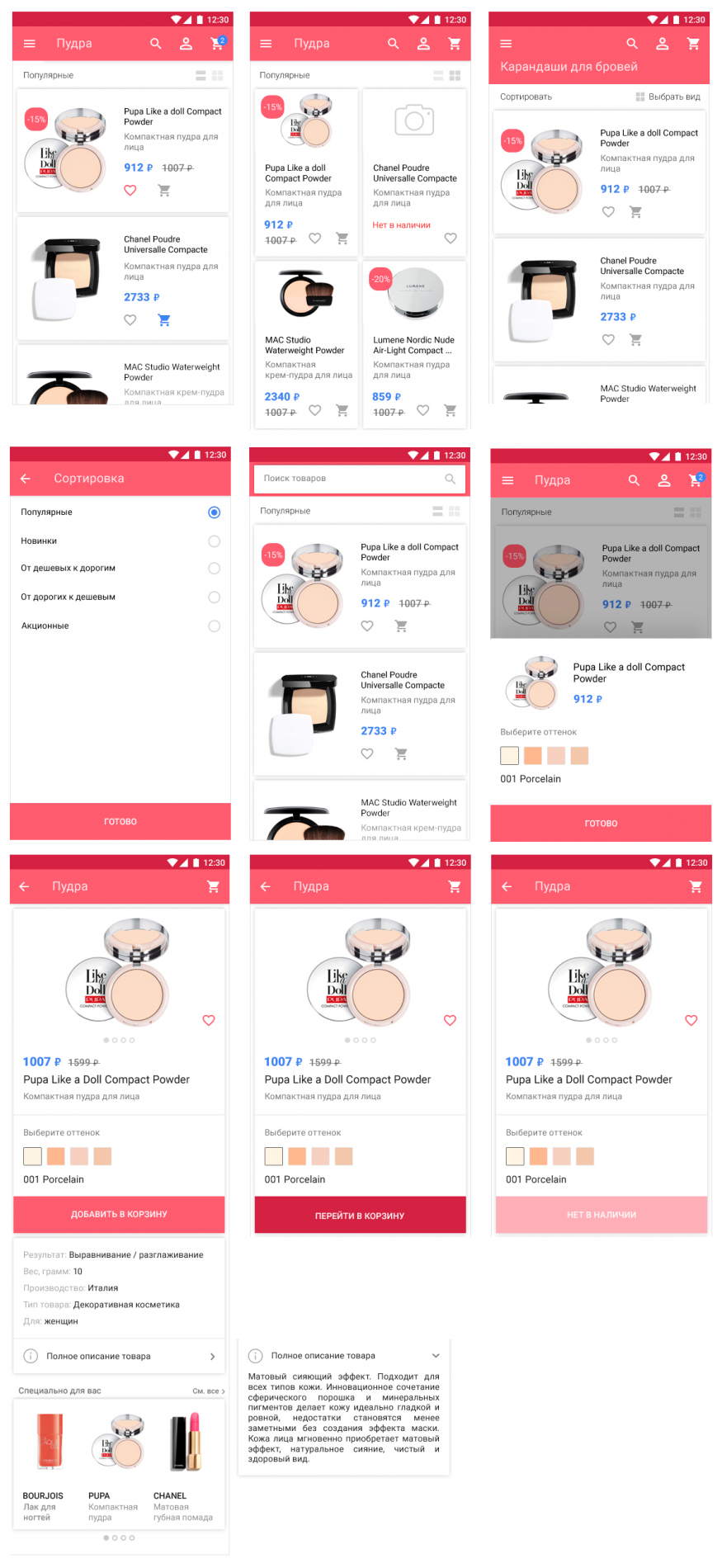
Товары будут располагаться по 1 или по 2 в ряд, в зависимости от выбора пользователя
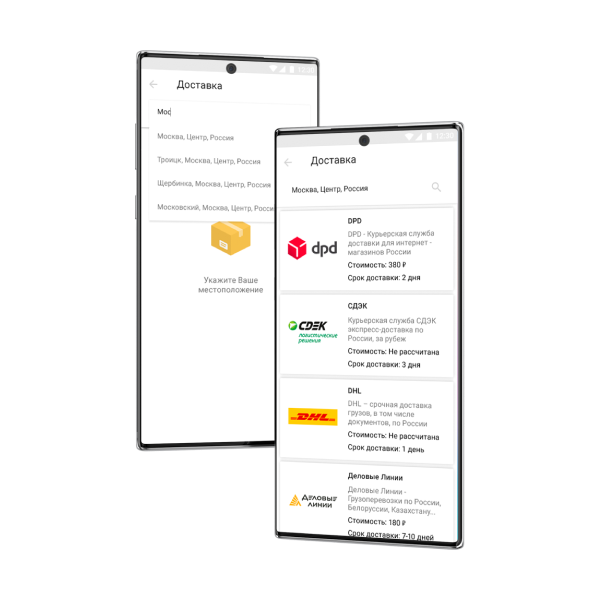
Предусмотрен отдельный экран для сортировки и поиска товаров
Имеется настройка отобразить скидки и акции к товарам
Список товаров динамически подгружается при прокрутке
Есть возможность выбора торговых предложений товара, такие как цвет, размер, материал и др.
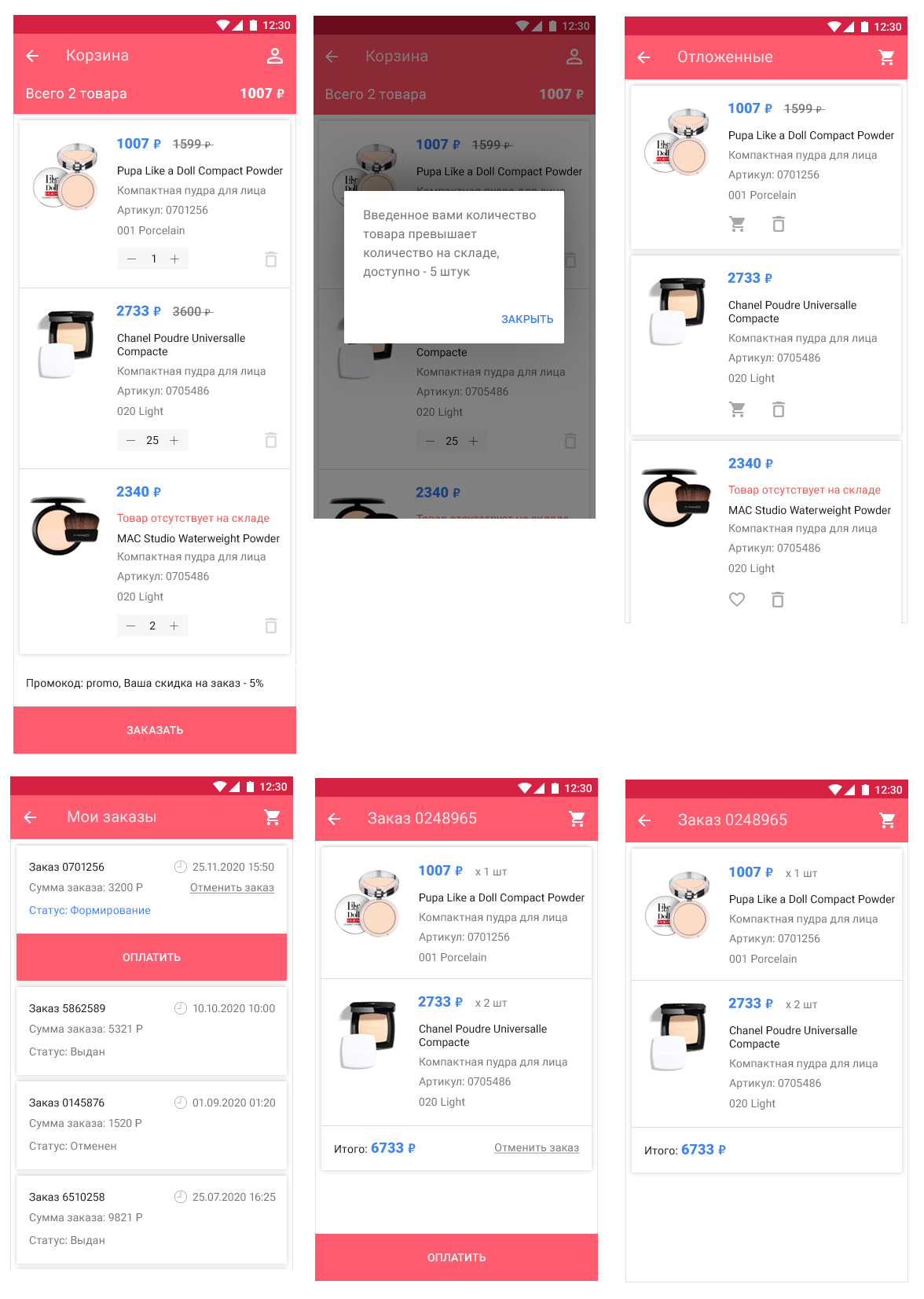
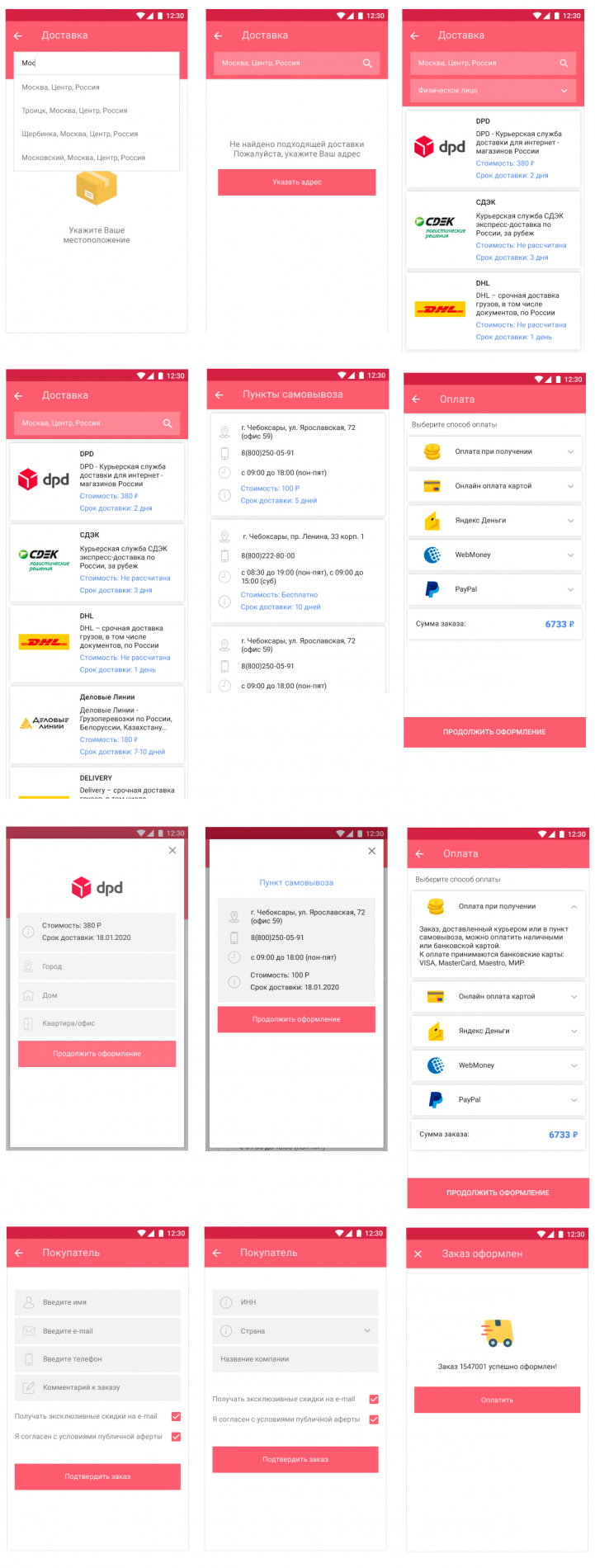
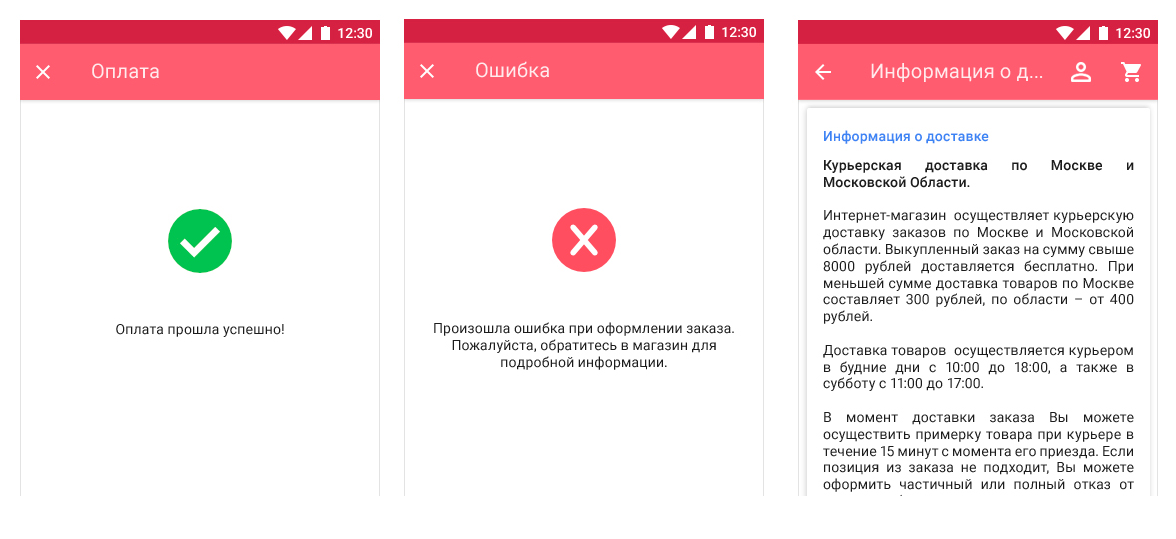
Результат